微信第三方平台小程序爬坑
紧接上篇文章-关于获取微信第三方平台的 component_verify_ticket 和 component_access_token-之后,,
我以为…
在上篇中,获取 component_access_token 之后,看看下边的步骤好像跟自己没什么太大关系了,直接跳过『授权流程技术说明』之后的步骤,,开始准备『代小程序实现业务』中的微信登陆,,没想到步子迈的有点大,终究还是扯着 * 了。。
顺着这个思路走,,在做 微信登陆 时,对于开发者来讲,也没有什么太大违和感呀,,👇 下边的参数也都有了呀,,
参数 是否必须 说明 appid 是 小程序的AppID js_code 是 登录时获取的 code grant_type 是 填authorization_code component_appid 是 第三方平台appid component_access_token 是 第三方平台的 component_access_token
然而,在请求接口的时候,报如下错误👇
1 | |
这时候首先是很费解,,为什么会报不合法的调用凭证错误?access_token 有问题,,
- component_access_token 有问题?不能啊,刚刚获取的,还热乎呢。。
- 但是参数中只传了这一个包含 access_token 的参数呀。。
为了验证 component_access_token 是否有效,紧接着去以步骤 3 的方法获取预授权码 pre_auth_code了,,事实证明,完全没问题。这就有点蹊跷了,,
去小程序官方社区找相关帖子,比如微信开放平台 用户微信登录失败 invalid credential,,下边有官方回复是 👇
应该是login换取的code失效或者已经被消费了,导致获取到了错误的access_token,请检查后端login的逻辑
的确有可能,,因为 调用接口wx.login() 获取临时登录凭证(code)是有时效限制的,目前有效期为5分钟,,而且测试之后发现,Code 是一次性的!!!就像发帖的哥们儿回复的那样,,Code 复用之后,的确会报 41063 的错误。
至此,,哥们儿彻底在这儿趴窝了。。。带着”BUG”下班了,不好。
乖乖看文档吧
根据以往的经验,,
- 网上找不到类似的问题,,乖乖看文档
- 找到了类似的问题,根据别人提供的解决方案,还是解决不了,,乖乖看日志,检查上下文
- 实在没辙了,,抄一遍文档,从头儿开始!
我决定乖乖看文档,,从『代小程序实现业务』中的开发简介开始。
第一步:绑定开发小程序
Done!
第二步:小程序模版的开发和上传
Done!
第三步:添加到小程序模版库,获得模版ID
Done!
第四步:调用接口,为旗下授权的小程序部署代码
???
可能我错过了些什么。。。赶紧去看『代码管理』
1、为授权的小程序帐号上传小程序代码
调用接口所需参数中的 access_token,需要使用第三方平台获取到的该小程序授权的authorizer_access_token,,到这儿,明了了。还是需要按『授权流程技术说明』的流程来。。
还得按流程来
步骤1:第三方平台方获取预授权码(pre_auth_code)
这个真没啥说的,测试一遍过,,这儿要出啥问题,极有可能是 component_access_token 的问题。
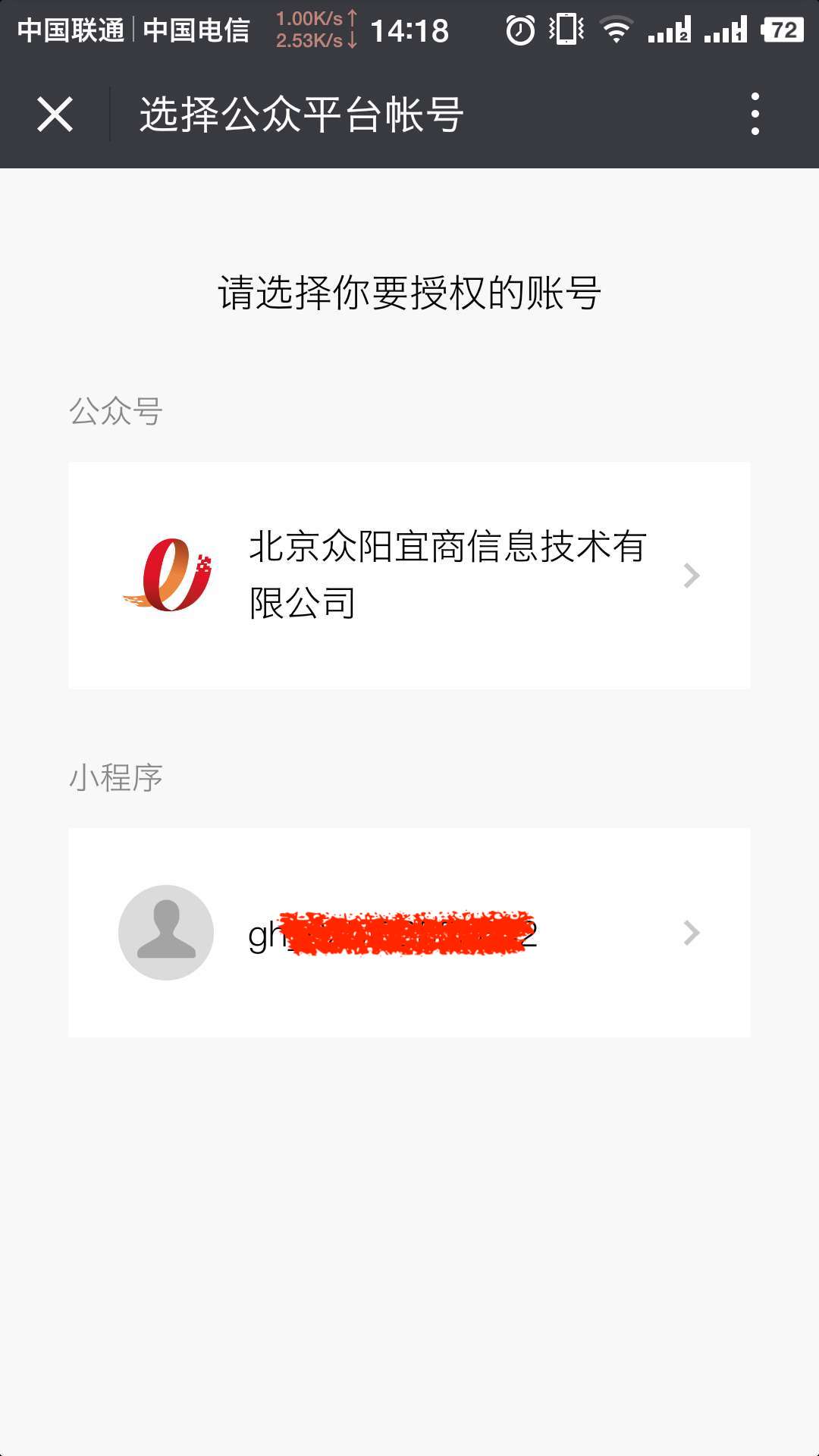
步骤2:引入用户进入授权页
这一步之前也看过,,当时想到的场景只有公众号的,觉得这个跟小程序没啥关系呀。总不能让用户在小程序中以这种方式进行所谓的授权的?!
(PS:事实证明,的确不会让用户在小程序中以这种方式授权,naive!!在这儿,我对整个第三方平台的作用,以及授权流程还不清晰,,以为像 oauth 2.0 一样,naive!!! 这里的授权其实是公众号或者小程序授权给第三方平台,就像第三方平台文档中菜单说的那样『代公众号实现业务』、『代小程序实现业务』。在这里,还没有面向终端用户,面向的是使用第三方平台的客户,客户的公众号或者小程序面向终端用户。)
看这个接口的时候有一丢丢费解,,梳理之后大概是这样 👇
1 | |
大概解释下,,我觉得,获取预授权码(pre_auth_code)和引导用户进入授权页这两个关系很紧密,某种程度上是一个步骤,,因为预授权码只能用在引导用户跳转向授权页面的链接中。所以,,我直接把这两步合并了:获取预授权码(pre_auth_code),返回引导授权页面。
步骤3:用户确认并同意登录授权给第三方平台方
EASY~
步骤4:授权后回调URI,得到授权码(authorization_code)和过期时间
授权流程完成后,授权页会自动跳转进入回调URI,并在URL参数中返回授权码和过期时间(redirect_url?auth_code=xxx&expires_in=600)[^1]
在第二步中,有个参数redirect_uri,这个参数其实是以接口的形式指向了一个我们自身定义的回调函数,,在这个接口中我们可以通过 request.getParameter()获取到auth_code和expires_in两个参数。
步骤5:利用授权码调用公众号或小程序的相关API
剩下的就简单了,,
使用授权码换取公众号或小程序的接口调用凭据和授权信息
接口调用请求说明
http请求方式: POST(请使用https协议)
https://api.weixin.qq.com/cgi-bin/component/api_query_auth?component_access_token=xxxx
POST数据示例:
2
3
4>{
"component_appid":"appid_value",
"authorization_code": "auth_code_value"
>}
1 | |